listbox
1 Listbox declarations
1.1 Without a header and only one column
1.2 With a header and only one column
1.3 With a header and several columns
2 onselect event
3 Examples
3.1 Example without a header
3.2 Example with a header
3.3 Example with several columns
4 See also
1.1 Without a header and only one column
1.2 With a header and only one column
1.3 With a header and several columns
2 onselect event
3 Examples
3.1 Example without a header
3.2 Example with a header
3.3 Example with several columns
4 See also
The
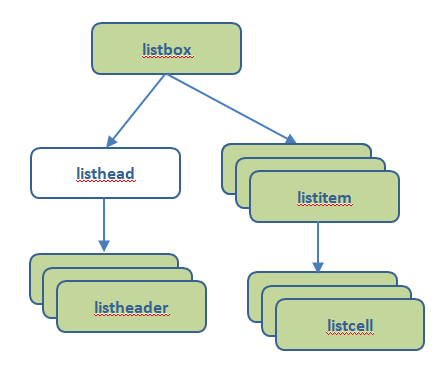
The listbox has several children elements:






listbox element describes a list or table with one or more columns.The listbox has several children elements:
- The
listheadelement describes the header of alistbox - The
listheaderelement describes one columns definition in the header of alistbox - The
listitemelement describes one item in alistbox - The
listcellelement describes one cell in an item for a multicolumnlistbox
listbox:- Without a header and only one column
- With a header and only one column
- With several columns
Listbox declarations
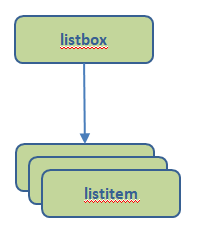
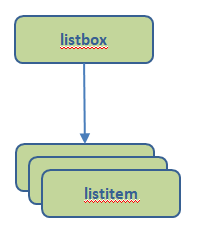
Without a header and only one column
In this case, there is only onelistbox element and one listitem element for each row.
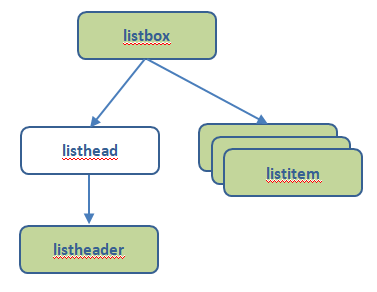
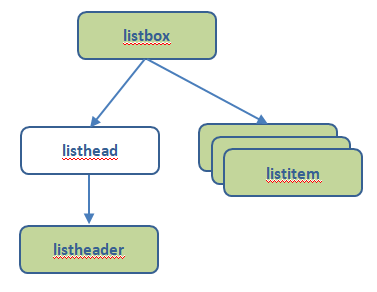
With a header and only one column
In this case, there is:- One
listboxelement - One
listheadelement to declare the headers - One
listheaderelement under thelistheadelement to declare the unique header - One
listitemelement for each row

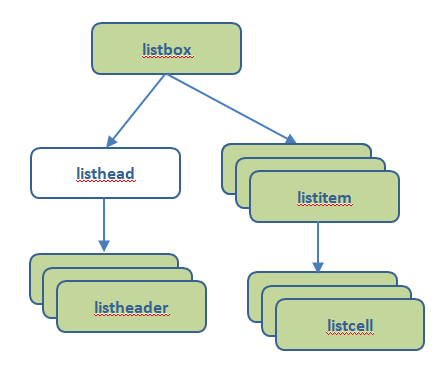
With a header and several columns
In this case, there is:- One
listboxelement - One
listheadelement to declare the headers - One
listheaderelement under thelistheadelement for each column header - One
listitemelement for each row - One
listcellelement under thelistitemelement for each cell

onselect event
Theonselect command on the listbox allows to listen to row selection events. For example:<window id="hello" xmlns="http://www.mozilla.org/keymaster/gatekeeper/there.is.only.xul" > <script> function select() { var index = document.getElementById("theList").currentIndex; print("selected " + index); } </script> <listbox id="theList" onselect="select()"> <listitem label="Ruby"/> <listitem label="Emerald"/> <listitem label="Sapphire" selected="true"/> <listitem label="Diamond"/> </listbox> </window>
Examples
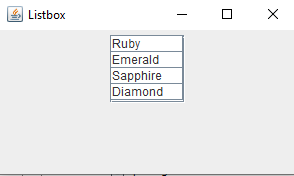
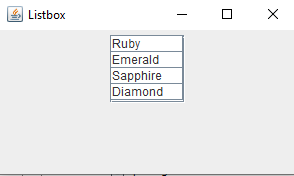
Example without a header
<listbox"> <listitem label="Ruby"/> <listitem label="Emerald"/> <listitem label="Sapphire" selected="true"/> <listitem label="Diamond"/> </listbox>The result is:

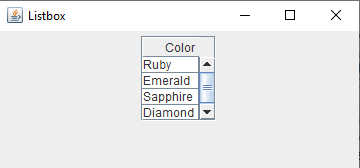
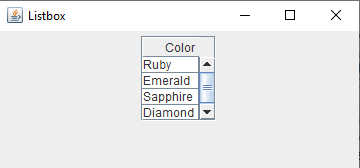
Example with a header
<listbox id="theList"> <listhead> <listheader label="Color"/> </listhead> <listitem label="Ruby"/> <listitem label="Emerald"/> <listitem label="Sapphire" selected="true"/> <listitem label="Diamond"/> </listbox>The result is:

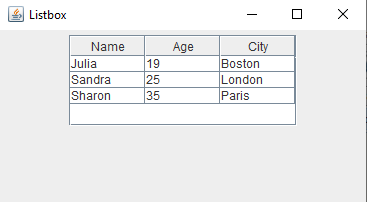
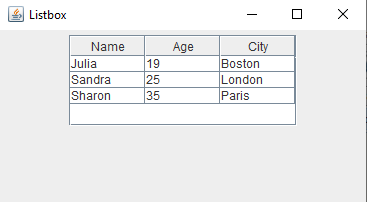
Example with several columns
<listbox id="theList"> <listhead> <listheader label="Name"/> <listheader label="Age"/> <listheader label="City"/> </listhead> <listitem> <listcell label="Julia"/> <listcell label="19"/> <listcell label="Boston"/> </listitem> <listitem> <listcell label="Sandra"/> <listcell label="25"/> <listcell label="London"/> </listitem> <listitem> <listcell label="Sharon"/> <listcell label="35"/> <listcell label="Paris"/> </listitem> </listbox>The result is:

See also
- listbox element: This article presents the list of XUL controls
×
![]()
Categories: controls